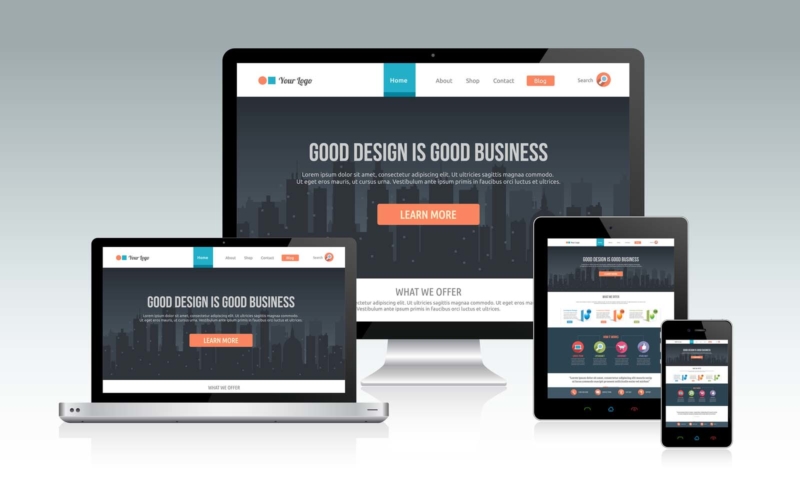
Το Responsive Design πήρε την ονομασία του από την λέξη “Respond” και σημαίνει ότι μια ιστοσελίδα προσαρμόζεται δυναμικά και «on the fly» (δηλαδή άμεσα) σε κάθε διάσταση και προσανατολισμό (orientation) οθόνης.
Αυτό σημαίνει ότι όταν κάποιος πλοηγηθεί σε μια ιστοσελίδα η οποία είναι Responsive, χρησιμοποιώντας για παράδειγμα ένα smartphone, η ιστοσελίδα θα διαμορφωθεί με τέτοιο τρόπο ώστε να μην χρειάζεται ο χρήστης να κάνει μεγέθυνση ή να κάνει πλάγιο σκρολ για να διαβάσει με ευκολία το περιεχόμενο της. Με την χρήση του Responsive Design μια ιστοσελίδα μπορεί να λειτουργεί και σαν web application όταν ανοιχτεί από μια φορητή συσκευή όπως (iPhone, iPad, Android, Blackberry etc.).
Αυτό είναι πάρα πολύ σημαντικό καθώς τα τελευταία χρόνια έχει παρατηρηθεί μια ραγδαία αύξηση της περιήγησης στο διαδίκτυο από κινητές συσκευές.
Πλεονεκτήματα Responsive Web Design:
Διευκόλυνση του επισκέπτη της ιστοσελίδας: Καθώς ο επισκέπτης της ιστοσελίδας δεν χρειάζεται να κάνει συνεχώς μεγέθυνση για να διαβάζει το περιεχόμενο της ιστοσελίδας, του προσφέρεται ένα πιο ευχάριστο, καλαίσθητο και γρήγορο περιβάλλον για να την εξερευνήσει.
Εύκολη ενημέρωση: Σε αντίθεση με το να υπάρχει μία ιστοσελίδα για ηλεκτρονικούς υπολογιστές και μία εφαρμογή ή μια άλλη έκδοση ιστοσελίδας για κινητές συσκευές, το Responsive Design διευκολύνει το διαχειριστή της με την έννοια ότι δεν χρειάζεται να ενημερώνει δύο ιστοσελίδες αλλά μόνο την κεντρική. Κατά συνέπεια αυτό τον γλυτώνει από πολύ χρόνο και έξοδα.
Αύξηση χρηστικότητας και χρόνου παραμονής στην ιστοσελίδας: Όταν ένας χρήστης επισκεφτεί την ιστοσελίδα από μια κινητή συσκευή, δεν θα παραμείνει πολύ ώρα στην ιστοσελίδα αν αυτή δεν τον διευκολύνει. Ενώ αν η ιστοσελίδα είναι Responsive οι πιθανότητες να περιηγηθεί σε όλες τις υπηρεσίες ή τα προϊόντα είναι πολύ υψηλότερες.
Προσαρμοστικότητα: Μία responsive ιστοσελίδα θα προσαρμοστεί σε οποιαδήποτε ανάλυση, η οποία μπορεί να μην είναι ακόμα διαθέσιμη και να μην γνωρίζουμε. Κόστος: Η responsive σχεδίαση είναι οικονομικότερη από τη δημιουργία ξεχωριστών ιστοσελίδων ή εφαρμογών για κάθε συσκευή (πχ. Mobile Site).
credits: wikipedia.org/wiki/Responsive_design





















Leave A Comment